Intro to Gatsby
Workshop for Frontend Masters
by Jason Lengstorf
@jlengstorf · jason@gatsbyjs.com
Slides: git.io/workshop-gatsby-mdx
👋 Hi! I’m Jason.
- Human Duct Tape at Gatsby
- Formerly: IBM
- Portland, OR
What we’ll learn today:
- What Gatsby is and why it matters
- Gatsby fundamentals
- What GraphQL is and how to use it
- What MDX is and what it means for our content
- Programmatic page creation
- Image optimization & other performance strategies
- How to use third-party data in Gatsby sites
- How to build and deploy a Gatsby site
What is Gatsby?
What are the challenges of modern web development?
- Getting started is overwhelming
- The way we manage data is evolving
- Getting it right is hard
What is Gatsby?
Gatsby is a shortcut to allow developers to quickly build excellent apps and sites.
Most workflows involve a lot of boilerplate to get started.








Gatsby removes the boilerplate for getting started & deploying apps to production.


What is Gatsby?
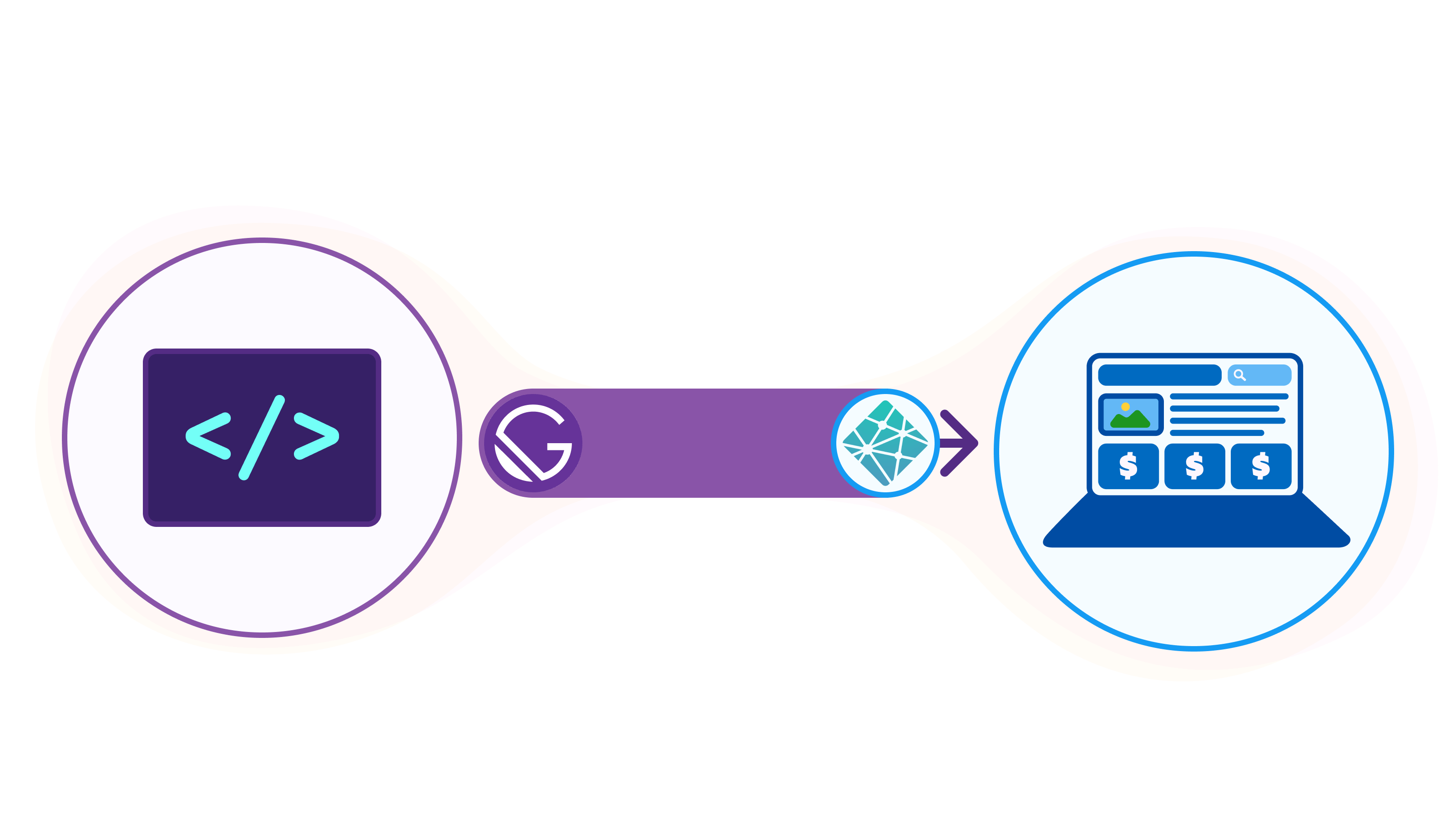
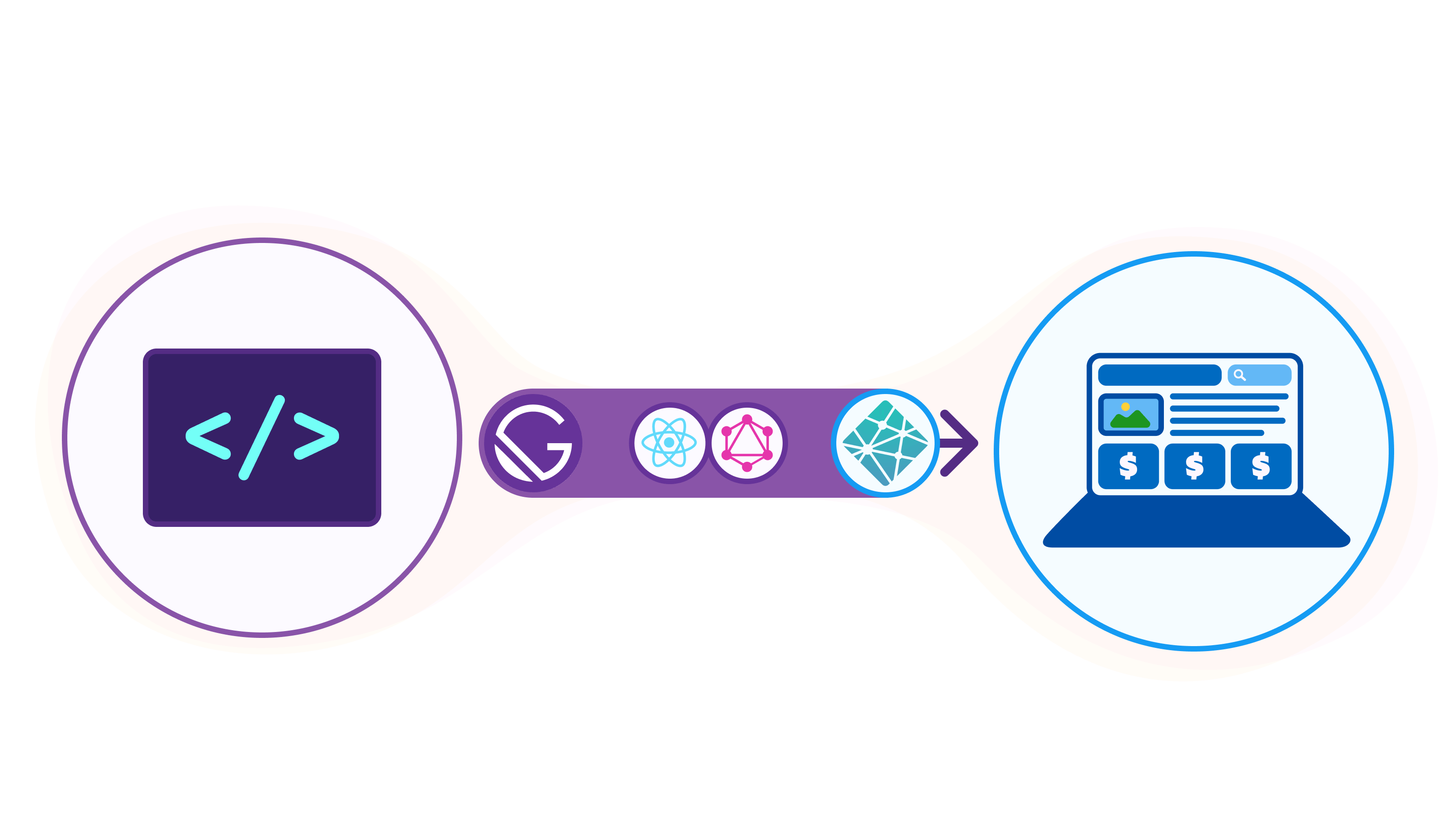
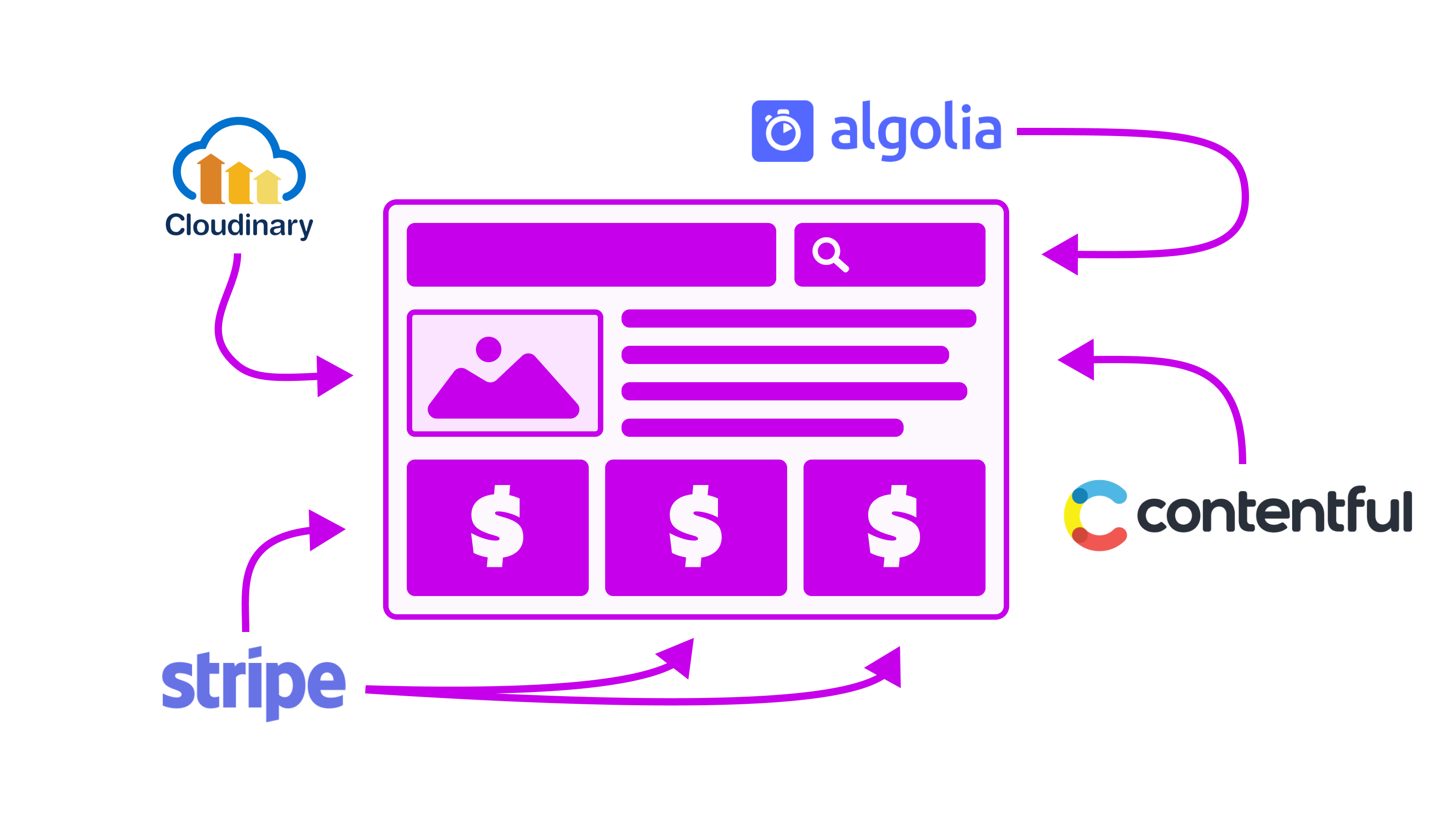
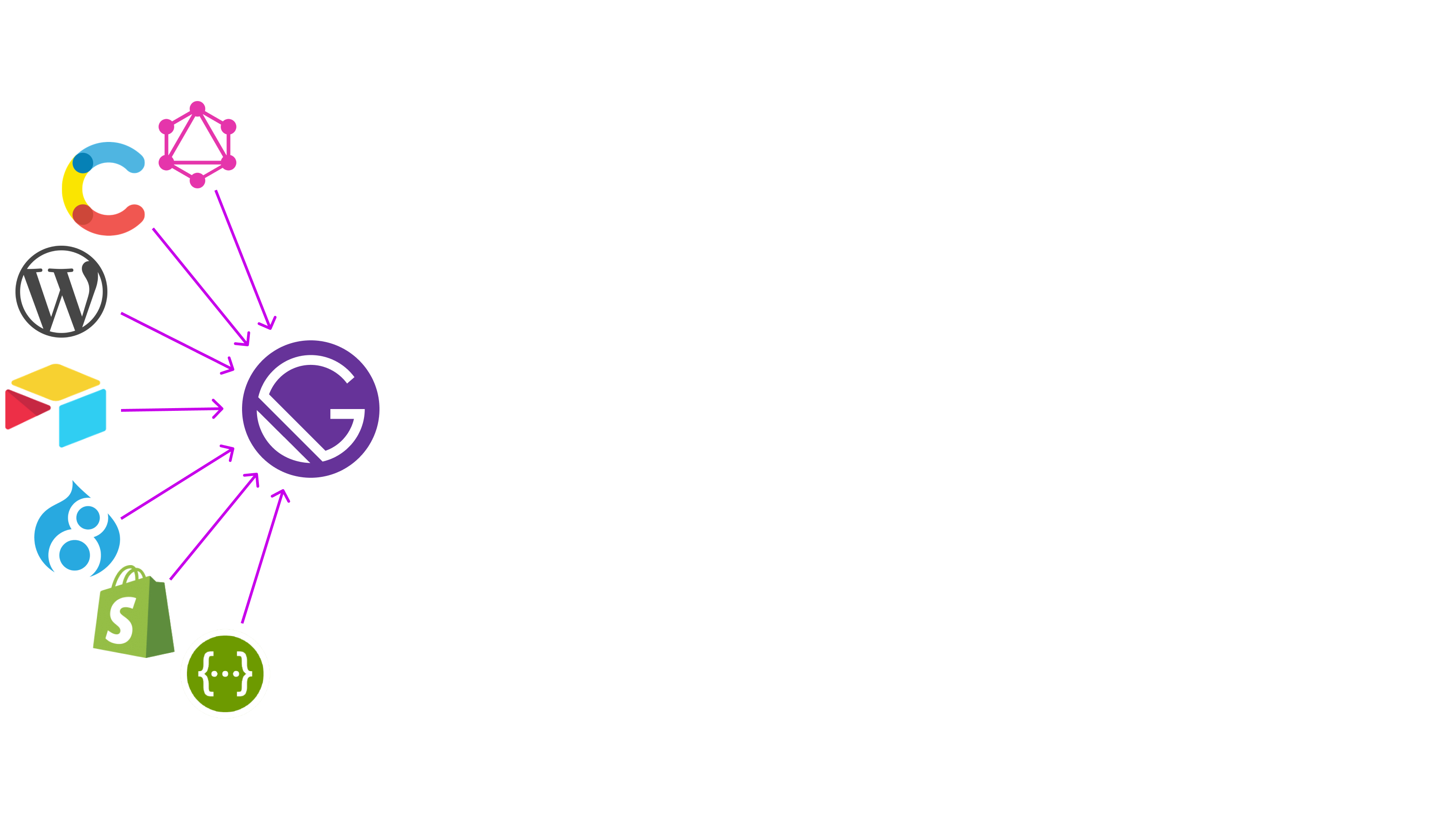
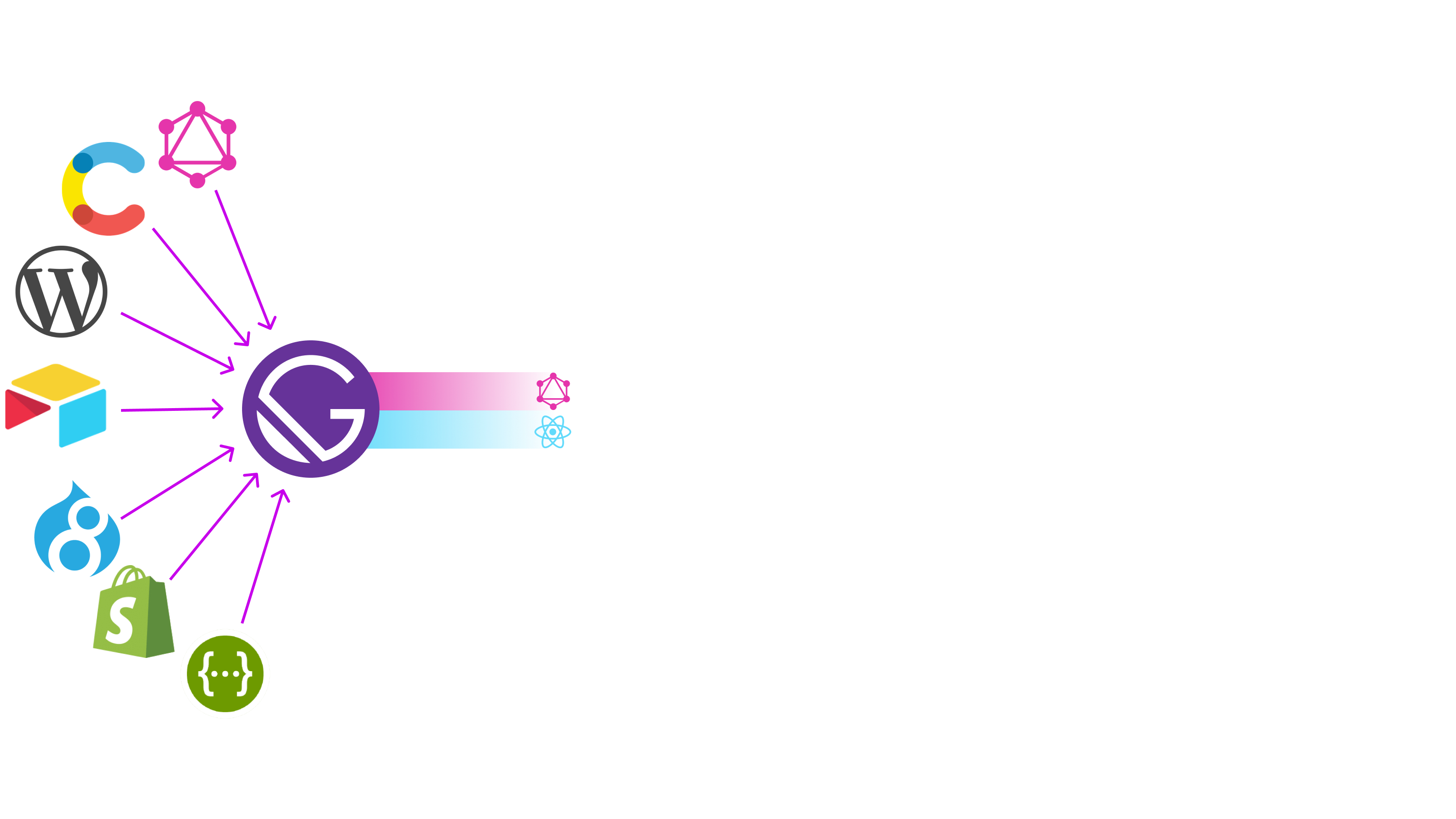
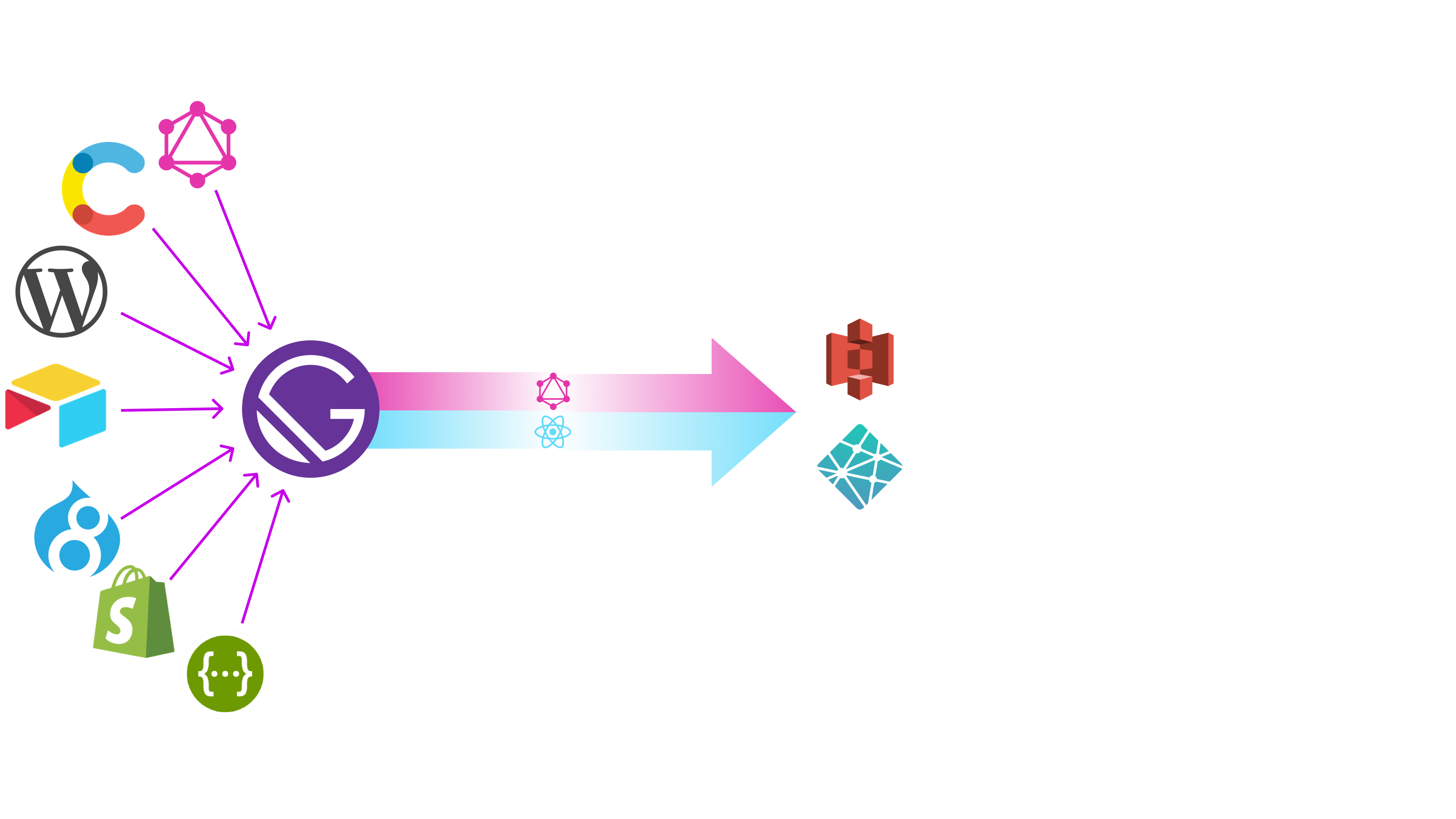
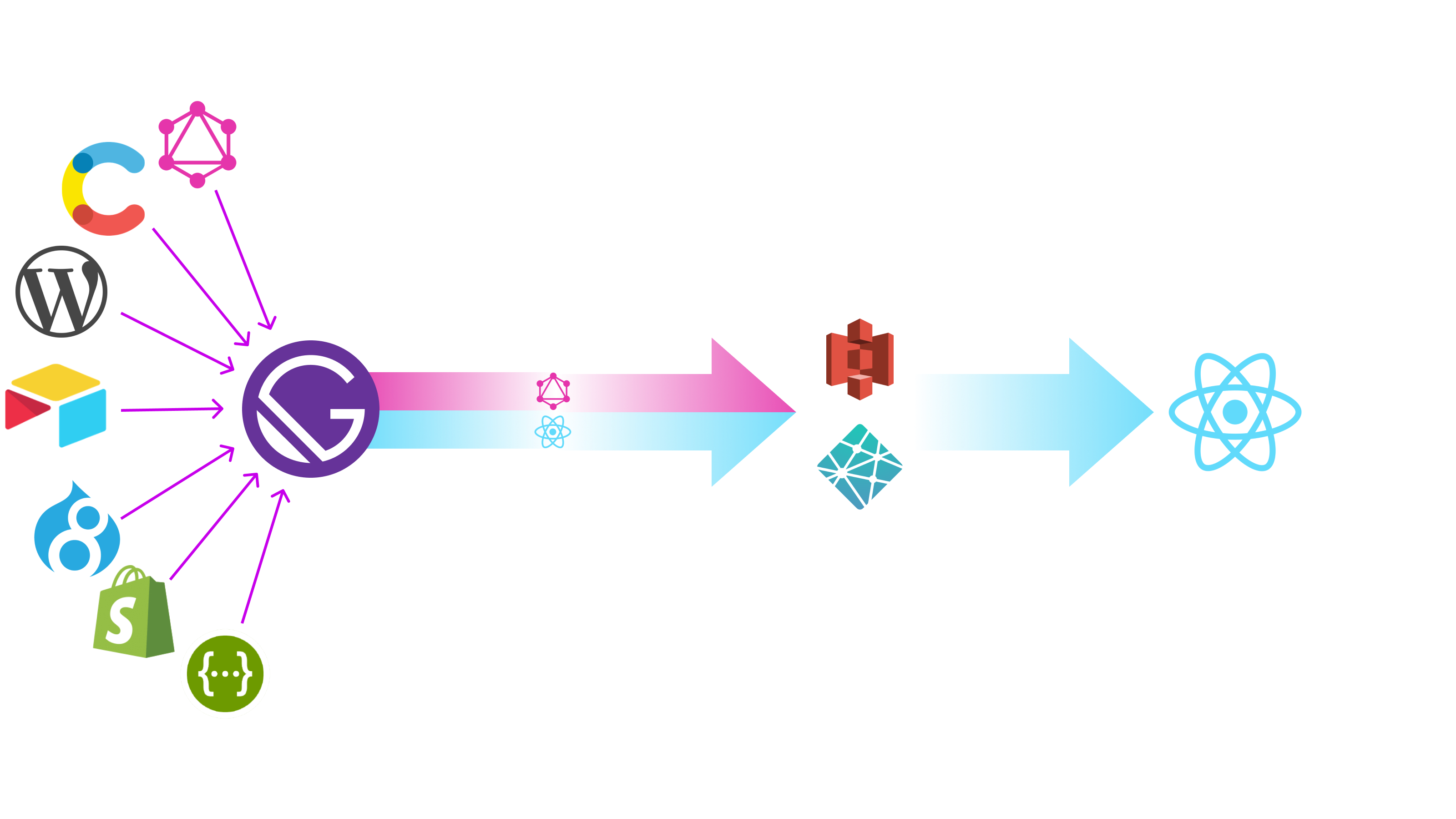
Gatsby is an orchestration layer for taming the Content Mesh and its many sources of data.
The monolithic CMS is dying.
The future of web development is the content mesh






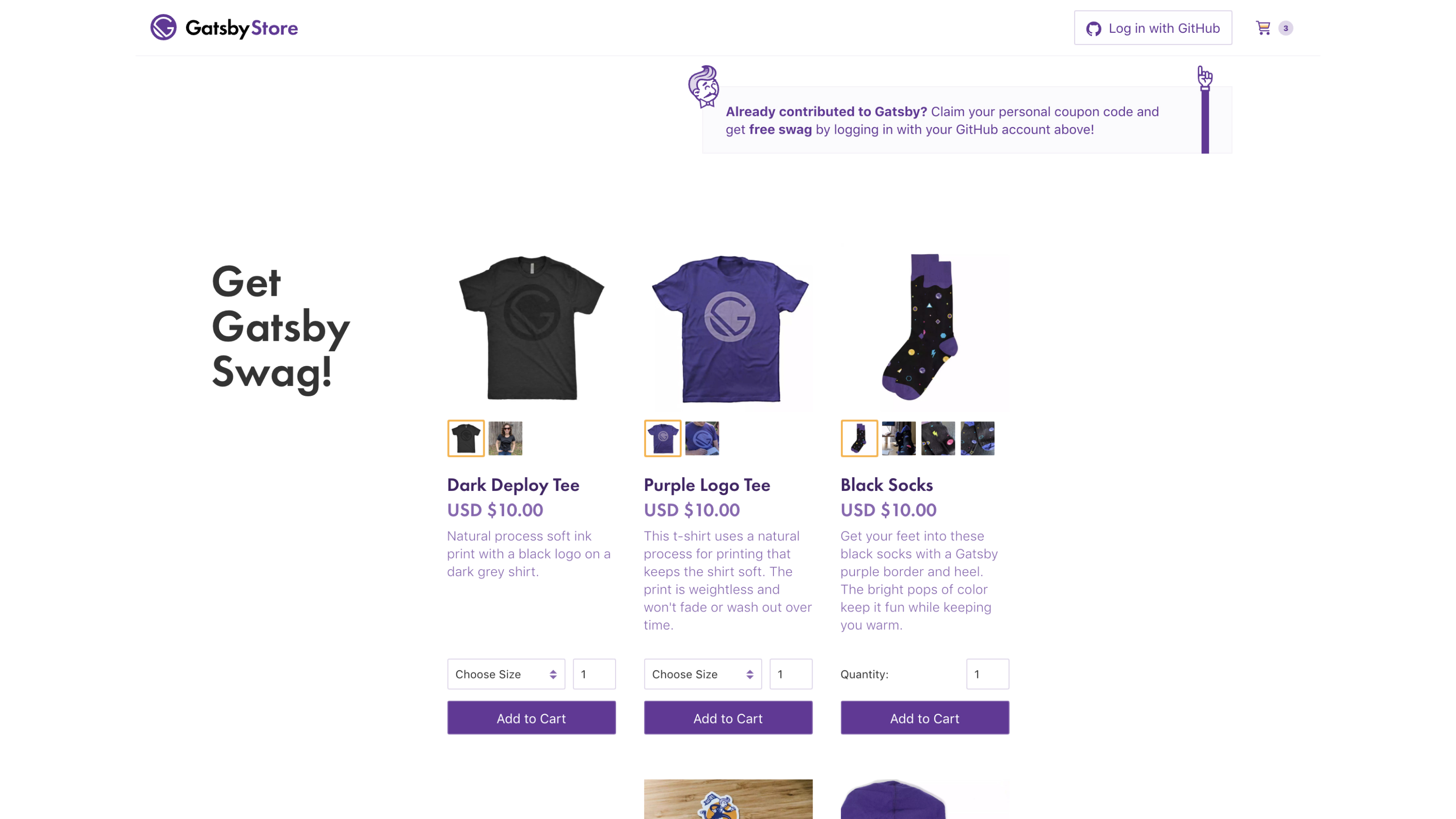
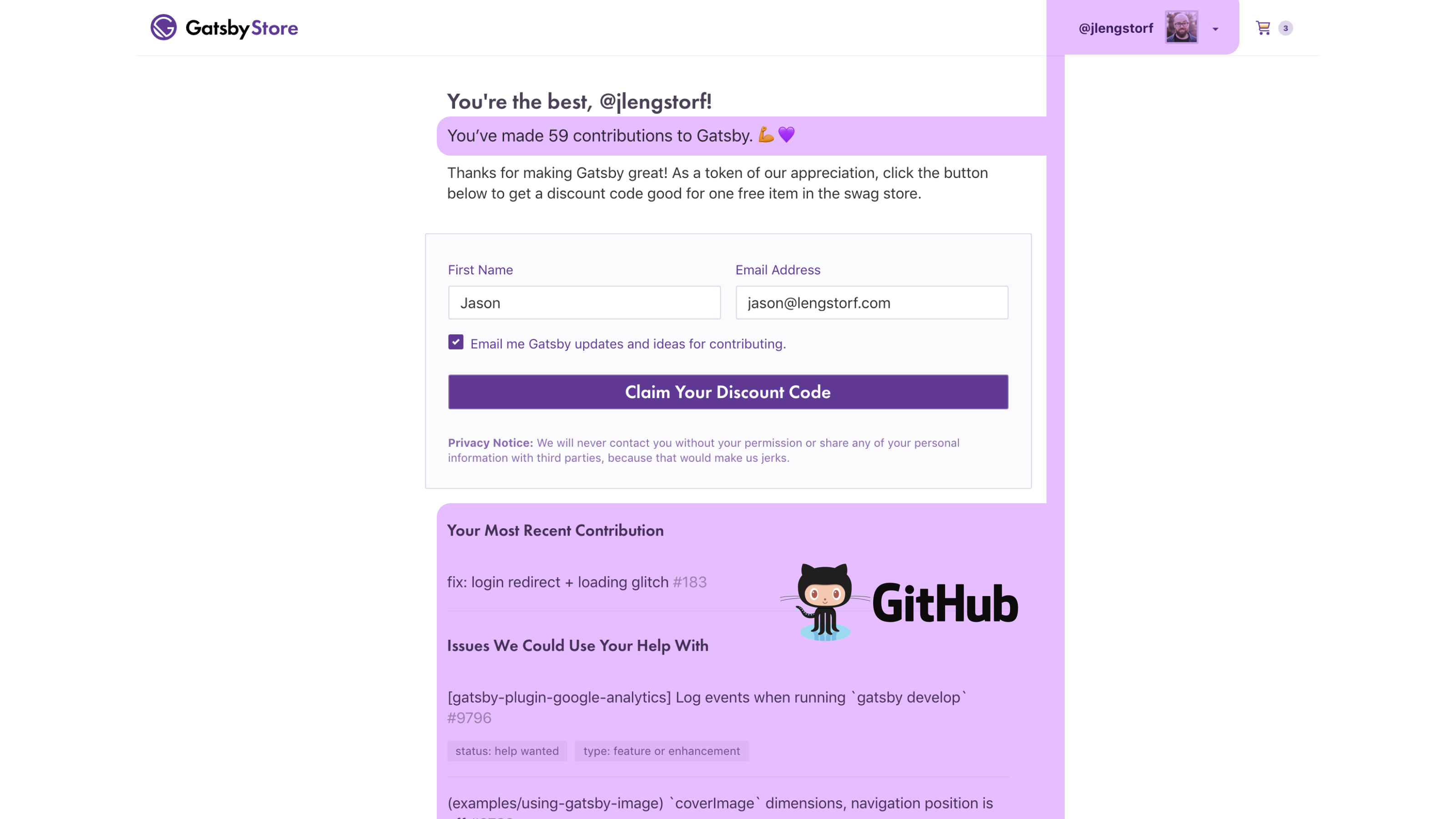
Example: Gatsby’s Swag Store
 store.gatsbyjs.org
store.gatsbyjs.org
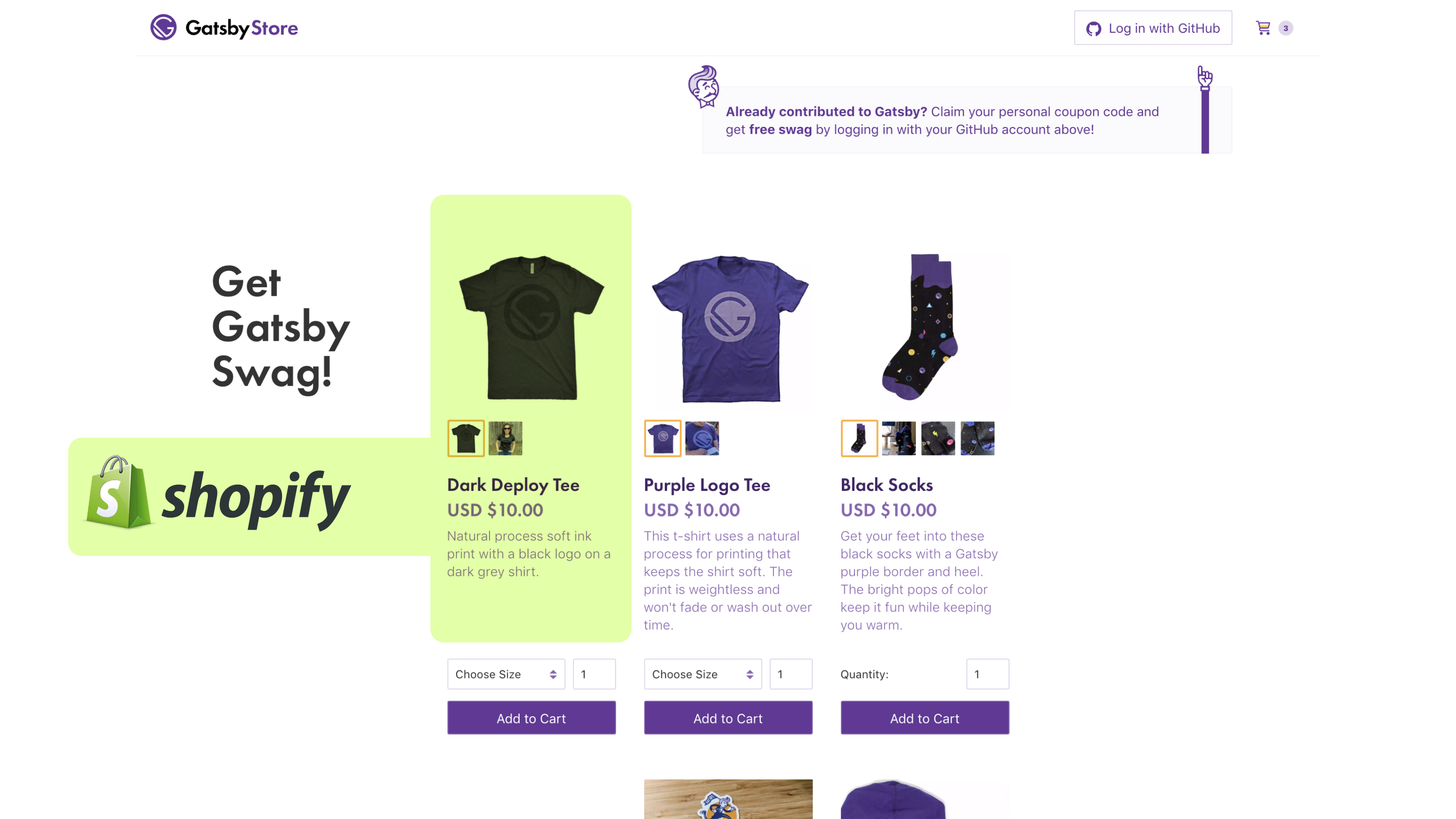
Static Data Loaded at Build Time
 store.gatsbyjs.org
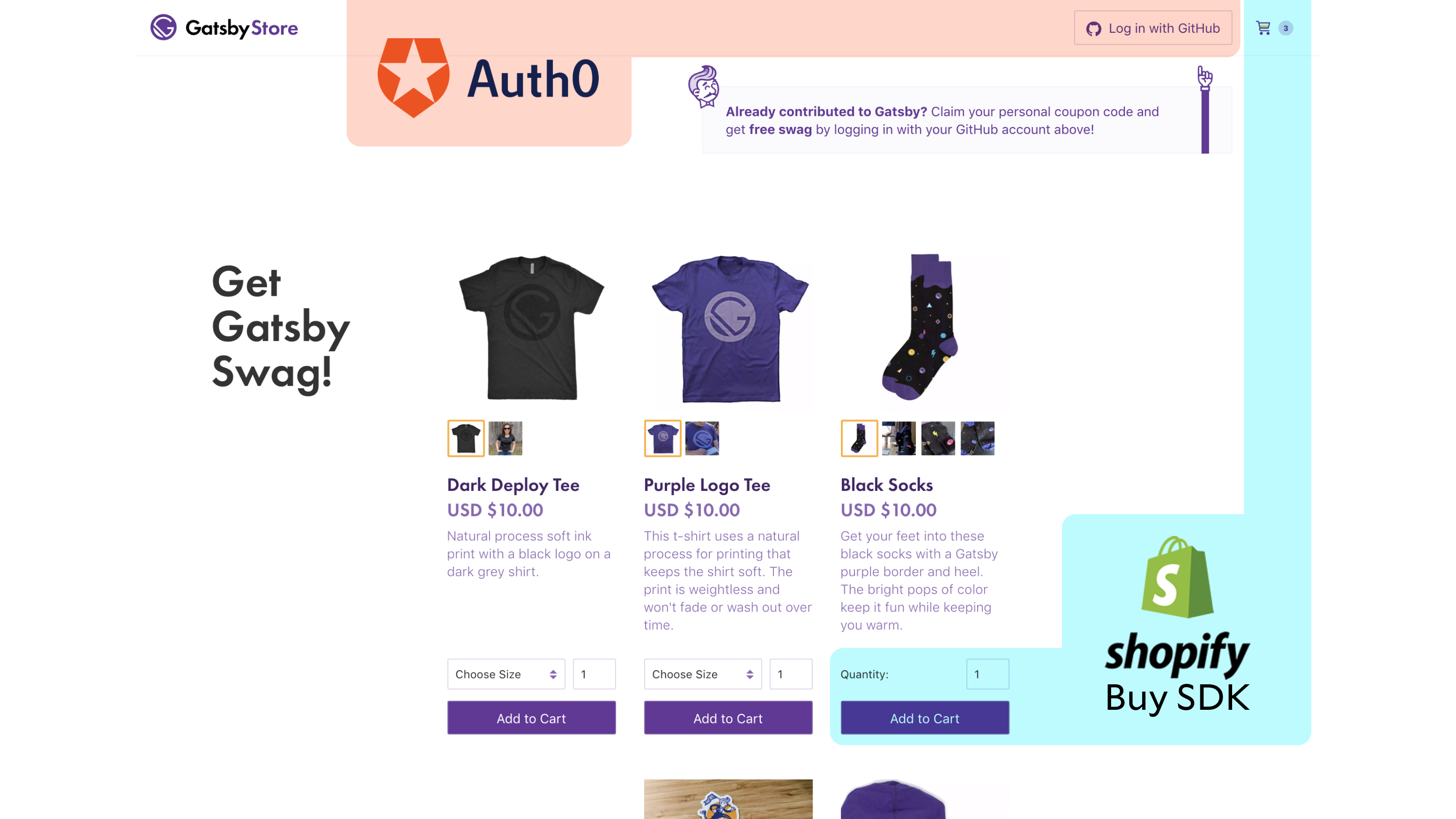
store.gatsbyjs.org
Dynamic Data Loaded at Run Time
 store.gatsbyjs.org
store.gatsbyjs.org
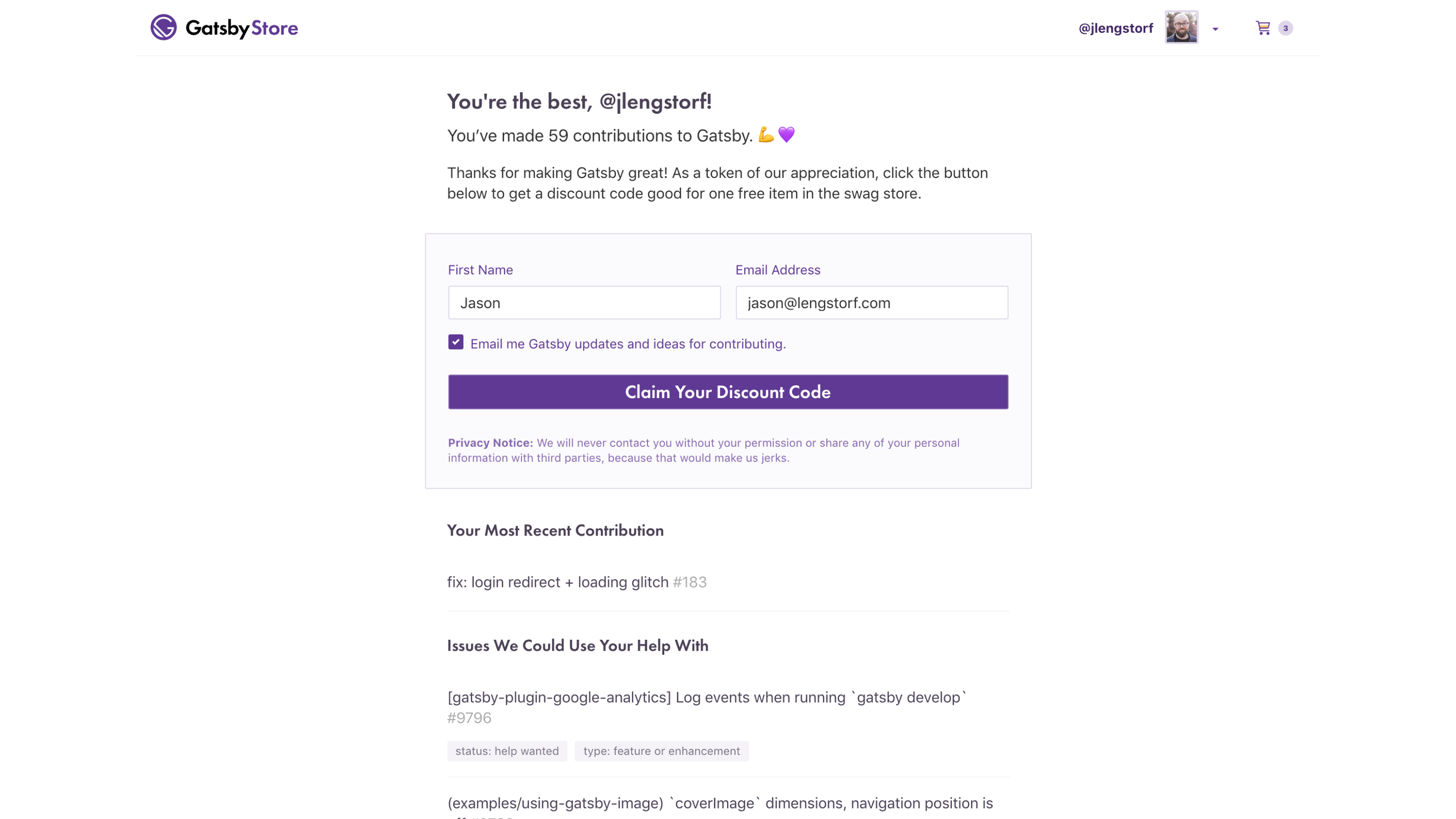
Client-Only Routes for User Pages
 store.gatsbyjs.org
store.gatsbyjs.org
Data Loads Asynchronously
 store.gatsbyjs.org
store.gatsbyjs.org
What is Gatsby?
Gatsby is a Progressive Web App generator designed to make the right thing the easy thing.
Make the right thing the easy thing.
Design your tools so the laziest, shortcuttiest,
under-the-gunniest decisions a developer can make
will still result in an excellent user experience.
Gatsby sets the right defaults under the hood...
- Follows the PRPL pattern and other performance best practices
- Generates only static assets (no server required)
- Optimizes and lazy-loads assets
- Normalizes third-party data
...but developers keep control.
- Webpack and Babel are fully customizable through Gatsby APIs
- Customize only what you need — no ejection required
Let’s Build a Blog!
git clone git@github.com:frontendmasters/gatsby-intro.gitCode: git.io/gatsby-intro
Thanks!

Jason Lengstorf
Follow me on Twitter: @jlengstorf